🎉 「ジミニ―・ジオデシックドーム・ジェネレーター」のご紹介! 🎉

🎉 「ジミニ―・ジオデシックドーム・ジェネレーター」のご紹介! 🎉
やあ!ちょっと面白いツールができたから紹介させて! 😄 その名も「ジミニ―・ジオデシックドーム・ジェネレーター」! (名前、ちょっと強そうでしょ?笑)
🤔 これ、どんなソフト?
一言でいうと、「ウェブブラウザで動く、ジオデシックドーム作成キット」みたいな感じかな。💻 あの、よく見る丸っこくてカクカクしてる未来的なドーム? あれを自分でデザインして、3Dモデルとして保存できるんだ。
✨ できること (主な機能)
- 大きさ調整 📏: ドームの「直径」を好きな数字(mmのつもり!)に変えられるよ。SサイズからLLサイズ…いや、ミリ単位で自由にどうぞ!
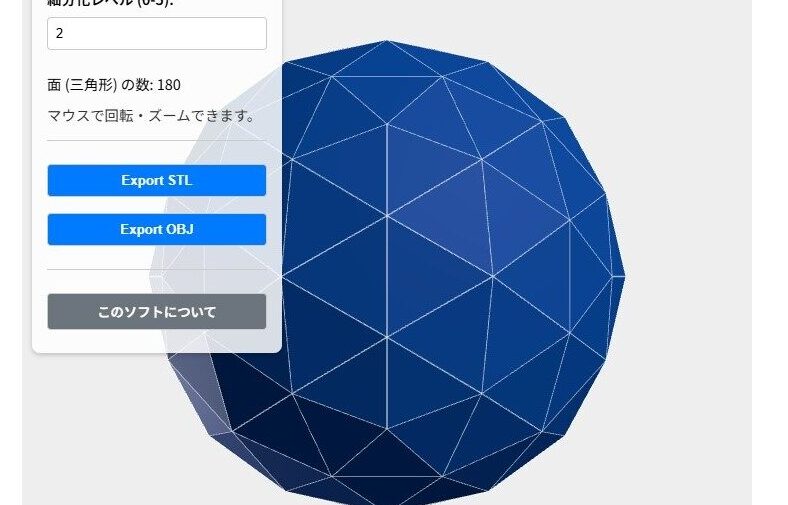
- カクカク度調整 ⚙️: 「細分化レベル」を0から5で選べる。レベル0だとシンプル、レベル5だと「うわ、三角形めっちゃ多い!」ってなるくらい細かくできる。😎 ちょっとレトロでクールな「フラットシェーディング」っていう見た目にしてあるよ。
- 三角形カウンター 🔢: 今、いくつの三角形でドームができてるか、こっそり数えて教えてくれる機能付き。飲み会での小ネタに使えるかも? 😉
- STL/OBJエクスポート 💾: これが肝心! 作ったドームの形を、
STLファイルかOBJファイルでパソコンに保存できる。これで3Dプリンターで出力したり、他の3Dモデリングソフトでさらに加工したりできるってわけ。現実世界(または更なるデジタルの世界)への扉が開く!🚀
💡 かんたん!使い方ガイド
- まずHTMLファイル (
.html) をブラウザで開いてね。📄➡️🌐 - 左上にある操作パネルを使うよ。
- 「直径 (mm)」に好きなサイズを入力!📏
- 「細分化レベル」の数字 (0~5) を変えてみる!⚙️
- マウスで画面をぐりぐりドラッグすると、ドームが回転するよ。ホイールで拡大縮小も!🖱️
- いい感じのができたら「Export STL」か「Export OBJ」ボタンをポチっとな!💾
🔧 その他
このツールは、みんな大好き(?) HTML、CSS、JavaScript と、すごい3Dライブラリの three.js (これはMITライセンスで無料!) を使って作られてるよ。
もちろん、この「ジミニ―・ジオデシックドーム・ジェネレーター」自体もフリーソフト!安心して使ってね。👍
ライセンスの詳細とかはアプリ内の「このソフトについて」ボタンを押すと、真面目な文章が出てくるから、気になる人は読んでみて!😄
さあ、レッツ・トライ! 色々いじって、自分だけのオリジナルドームを作ってみてね! 🎉
コメント ( 0 )
トラックバックは利用できません。












この記事へのコメントはありません。